Мой сайт |
Вторник, 23.04.2024, 17:06
Приветствую Вас Гость
Регистрация
Вход |
Каталог статей
Абстрактный фон
Те люди, которые занимаются web-дизайном, часто создают для сайтов задний фон для страниц сайтов. В данной статье я опишу создание одной из вариаций подобного фона.
Запустите Фотошоп и создайте новый документ достаточно большого размера (я использовал размеры 1800х1800 пикселей).
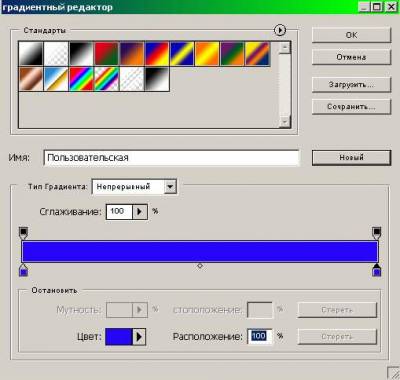
Затем выберите инструмент Градиент ( ) и выставьте ему в настройках заливку сплошным цветом (я выбрал синий #2705F8). ) и выставьте ему в настройках заливку сплошным цветом (я выбрал синий #2705F8). 
Залейте им изображение. 
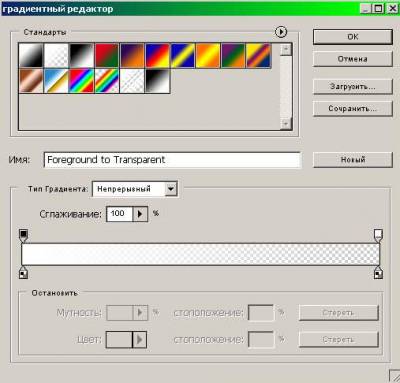
Теперь создайте новый слой через меню Слой => Новый => Слой (комбинация клавиш Shift+Ctrl+N). Снова выберите инструмент Градиент и в настройках выставьте переход от белого к прозрачному. 
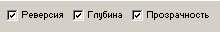
В верхнем меню отметьте пункты Реверсия, Глубина и Прозрачность. 
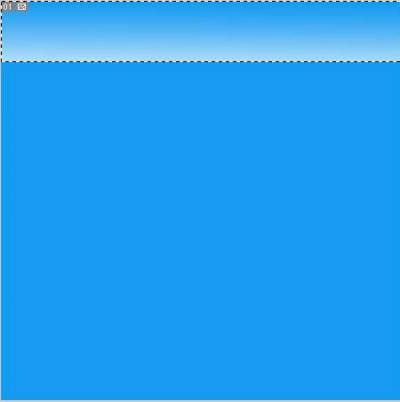
Выберите инструмент Прямоугольное Выделение ( ), сделайте выделение определённой области, снова выберите Градиент с установленными чуть ранее настройками и залейте им выделенную область. У меня получилось вот так: ), сделайте выделение определённой области, снова выберите Градиент с установленными чуть ранее настройками и залейте им выделенную область. У меня получилось вот так: 
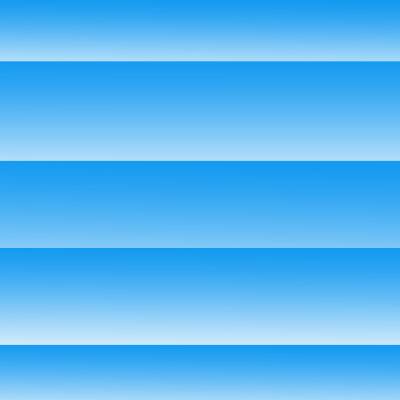
Затем, создавая ниже выделения разной толщины с помощью Прямоугольного выделения, заливайте каждое из них таким же способом с помощью Градиента. У меня вышло вот такой фон: 
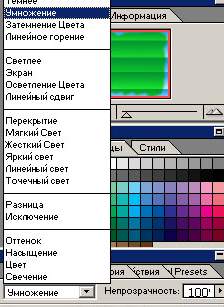
Снова создайте новый слой через меню Слой => Новый => Слой (комбинация клавиш Shift+Ctrl+N). В выпадающем меню в окошке со слоями выставьте режим смешивания Умножение. 
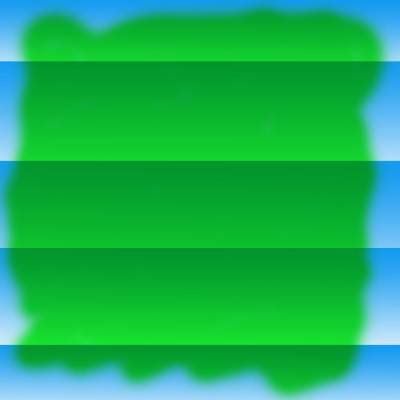
Теперь выберите инструмент Кисть в Панели Инструментов, выставьте большой размер кисти и с мягкими краями, выберите нужный вам цвет (я выбрал зелёный) и закрасьте центральную часть изображения. 
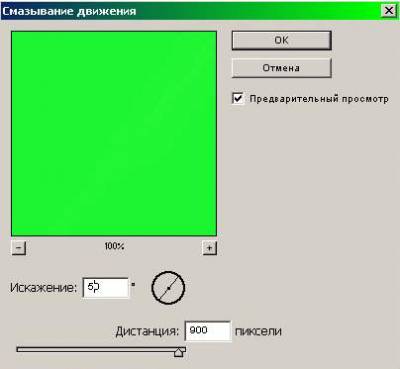
Затем идите в Фильтр => Смазывание => Смазывание движения и в открывшемся окне выставьте параметры:
Искажение: 50 градусов;
Дистанция – 900 пикселей. 
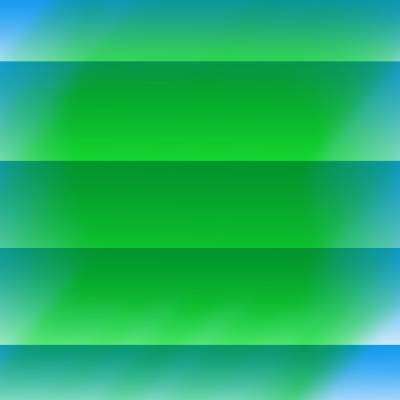
Должно получиться вот так: 
Создайте ещё один новый слой. Так же выставьте режим наложения слоёв - Умножение. Затем выберите инструмент Кисть в Панели Инструментов, выберите кисть с мягкими краями, цвет – чёрный. Затем нанесите немного чёрного в некоторых местах. Уменьшите непрозрачность фона до 60%. 
Затем так же идите в Фильтр => Смазывание => Смазывание движения и в открывшемся окне выставьте параметры:
Искажение: 50 градусов;
Дистанция – 999 пикселей.
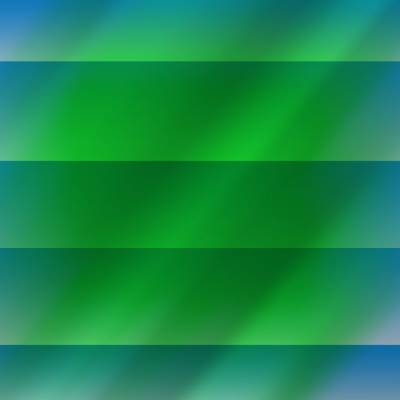
Затем нажмите несколько раз комбинацию клавиш Ctrl+F, чтобы повторить этот эффект Смазывания движения – пока у вас не получится небольшое затемнение:

Опять создайте новый слой, так же уменьшите его непрозрачность до 60%, наложение слоёв выставьте "Экран”, выберите кисть с мягкими краями и белым (!!!) цветом нарисуйте несколько белых линий. 
Затем так же используйте Фильтр => Смазывание => Смазывание движения с параметрами:
Искажение: 50 градусов;
Дистанция – 999 пикселей.
Так же несколько раз нажмите комбинацию клавиш Ctrl+F, пока не достигните нужного результата. 
Теперь переключитесь на второй снизу слой, выберите инструмент Ластик с мягкими краями, снизьте вверху Мутность и Течение до 50% ( ) и пройдитесь по краям между градиентами (помните, мы в начале выделяли блоки и заливали их градиентом? Вот границы между ними и надо обработать). ) и пройдитесь по краям между градиентами (помните, мы в начале выделяли блоки и заливали их градиентом? Вот границы между ними и надо обработать). 
Теперь войдите в меню Редактирование => Произвольная трансформация и разверните этот слой *второй снизу) По диагонали. Затем, перейдя к слою, в котором мы рисовали чёрным, войдите в меню Изображение => Редактирование => Яркость/Контраст и сделайте этот слой поярче поконтрастней, чтобы тёмные следы стаи посветлей. Так же с помощью меню Изображение => Редактирование => Яркость/Контраст обработайте слой с белыми линиями, сделав его потемнее.
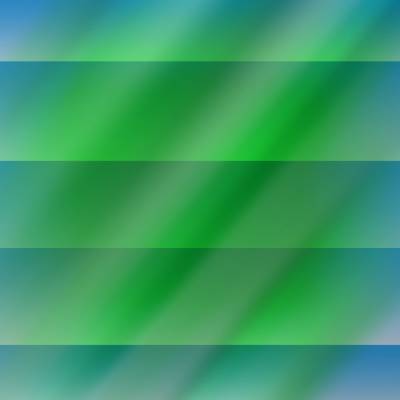
У меня получилось вот такое изображение: 
|
| Категория: Мои статьи | Добавил: Смертоносец (29.01.2012)
|
| Просмотров: 1221
| Рейтинг: 0.0/0 |
Добавлять комментарии могут только зарегистрированные пользователи. [ Регистрация | Вход ] |
|