|
Создайте
в Фотошопе новое изображение размером 800х900 пикселей. Выберите инструмент
Градиент, переход цвета от 023277 к 3570AE. Проведите градиентом по центру
изображения от верхнего края к нижнему. 
Создайте
новый слой через меню Слой => Новый => Слой. С помощью инструмента
Прямоугольное Выделение сделайте прямоугольное выделение по центру изображения
и залейте его цветом BEBEB7. 
Теперь
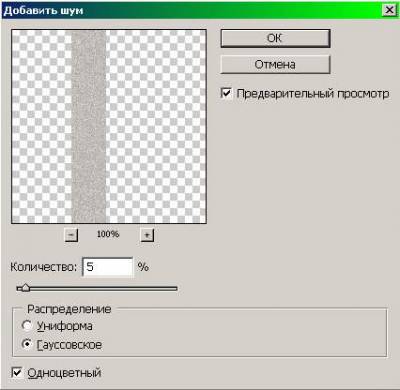
идите в меню Фильтр => Шум => Добавить шум (Filter => Noise => Add
Noise) и в открывшемся окне выставьте параметры:
Количество:
5%;
Распределение:
Гауссовское;
Выставьте
галочку Одноцветный.
Жмите
ОК. 
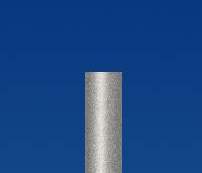
Столб
станет в крапинку. 
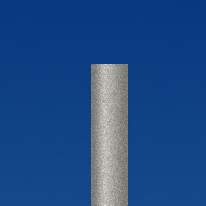
Не
снимая выделения, создайте новый слой. Нажмите клавишу D, чтобы установить цвета по-умолчанию. Выберите
инструмент Градиент, Линейный, переход от чёрного к прозрачному. Затем, зажав
клавишу Shift (это
чтобы градиент лёг прямо), проведите градиентом внутри выделения от правой
стенки налево примерно на две трети ширины столба. Затем таким же способом
проведите градиентом от левой стенки направо примерно на половину ширины
выделения. Края столба станут чёрными по всей длине – при этом правая чёрная
полоса будет толще левой.

Смените
наложение слоя с Нормального на Затемнение и снизьте Непрозрачность слоя до
35%. 
Создайте
новый слой. Нажмите клавишу Х, чтобы поменять в палитре цветов чёрный и белый
цвета местами. В инструменте Градиент вверху кликните по Отражённый Градиент
(иконка, состоящая из трёх горизонтальных полос), цвет – переход от белого к
прозрачному. Зажав клавишу Shift, протяните
градиентом по светлой области столба – примерно от середины светлой области на
право до границы с тёмной областью столба. Смените наложение слоя с Нормального
на Светлее и снизьте непрозрачность слоя до 50%.

Склейте
все слои со столбом в один (Ctrl+E) – у вас должно остаться 2 слоя: с задним
сине-голубым фоном и слой со столбом.
Создайте
новый слой. Выберите цвет D3D3D3 в цветовой палитре внизу Панели Инструментов.  Выберите в Панели Инструментов Форму Пользователя. Выберите в Панели Инструментов Форму Пользователя.  Вверху, у
надписи Форма, выберите фигуру sign 6 – в форме
щита (кликнув по выпадающему меню, щит находится внизу списка предлагаемых фигур). Вверху, у
надписи Форма, выберите фигуру sign 6 – в форме
щита (кликнув по выпадающему меню, щит находится внизу списка предлагаемых фигур). 
Нарисуйте
щите в верхней части столба. При необходимости используйте меню Редактирование =>
Произвольная трансформация, чтобы передвинуть щит или подкорректировать его
высоту и ширину. 
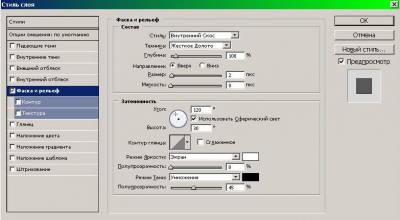
Теперь
идите в меню Слой => Эффекты слоя => Настройки смешивания => Фаска и
рельеф. В открывшемся окне выставьте параметры:
Стиль:
Внутренний скос;
Техника:
Жёсткое долото;
Глубина:
100%;
Направление:
вверх;
Размер:
2 пикселя;
Мягкость:
0 пикселей;
Угол:
120 градусов;
Высота:
30 градусов;
Режим
яркости: Экран;
Цвет:
Белый;
Полупрозрачность:
0%;
Режим
тени: Умножение;
Цвет:
чёрный;
Полупрозрачность:
45%.
Жмите
ОК.
У
щита появится небольшая кромка. 
Зажав клавишу Ctrl, кликните мышкой по слою с
щитом в окне со слоями – щит выделится пунктиром по контуру. Создайте новый
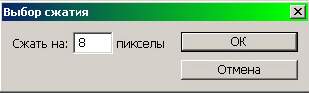
слой. Идите в меню Выделение => Модифицировать => Сжать, в открывшемся
окне выставьте 8 пикселей и жмите ОК.

Пунктирный
контур уменьшится.

Залейте
выделенный контур цветом 071A46, затем идите в меню Выделение => Убрать
выделение (Ctrl+D).

Выберите
инструмент Прямоугольное выделение, выделите прямоугольную часть в верхней
части щита, разделив щит на две части – верхнюю поменьше и нижнюю побольше
(левая и правая кромки выделения могут выходить смело за щит, главное чтобы
верхняя и нижняя кромки были не очень далеко друг от друга: само выделение
может быть сколь угодно длинным, но не широким). Нажмите клавишу Backspace, чтобы очистит выделенную область. Идите в меню
Выделение => Убрать выделение (Ctrl+D). Теперь ваш щит состоит их двух синих частей. 
Теперь
выберите цвет 720800 и инструментом Заливка залейте верхнюю часть щита. 
Создаём
новый слой. Выберите инструмент Градиент, вверху выставляем линейный градиент,
переход от чёрного к прозрачному – меняем чёрный на белый (получится переход от
белого к прозрачному).

Зажав
клавишу Ctrl, кликните по слою с серым, целиковым, щитом (третий
сверху слой в окне со слоями). Зажав клавишу Shift (чтобы градиент
лёг ровно по всё длине изображения), проведите градиентом от левого края щита к
правому краю щита. 
Смените
наложение слоя в окне со слоями на Перекрытие. Затем, зажав клавишу Ctrl, кликните по самому верхнему слою – пунктиром
выделится осветлённая область. При необходимости проведите ещё раз градиентом
от левого края щита вправо. Уберите выделение через меню Выделение => убрать
выделение (Ctrl+D). Левая половина щита будет освещена. 
Теперь
можете смело добавить на щит какую-либо надпись и символ. Обратите внимание:
свет и тень, расположенная на щите, распространяется и на надписи.

Создайте
новый слой. Внизу щита – в том месте, где за щитом должен проходить столб, к
которому щит крепиться – с помощью Эллипса, зажав кнопку Shift, нарисуйте круг цветом 9B9797.

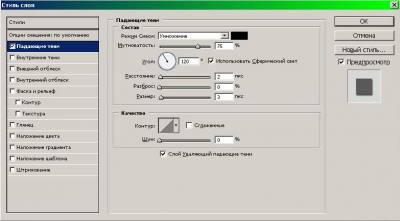
Теперь
идите в меню Слой => Эффекты слоя => Настройки смешивания. Тут вам надо
будет использовать следующие параметры:
Падающие тени.
Режим
смеси: Умножение;
Цвет:
Чёрный;
Мутноватость:
75%;
Угол:
120 градусов;
Расстояние:
2 пикселя;
Разброс:
0%;
Размер:
3 пикселя.

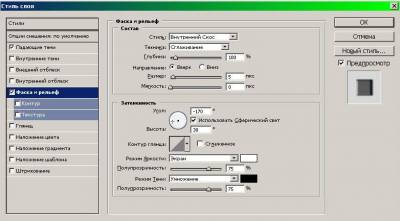
Фаска и рельеф.
Стиль:
Внутренний скос;
Техника:
Сглаживание;
Глубина:
100%;
Направление:
вверх;
Размер:
5 пикселей;
Мягкость:
0 пикселей;
Угол:
-170 градусов;
Высота:
30 градусов;
Режим
яркости: Экран;
Цвет:
Белый;
Полупрозрачность:
75%;
Режим
тени: Умножение;
Цвет:
Чёрный;
Полупрозрачность:
75%.
Жмите
ОК.  Заклёпка
на щите станет вот такой:  Теперь
идите в меню Слой => Дублировать слой, затем в меню Редактирование => Произвольная
трансформация и перетащите получившийся дубликат заклёпки наверх, разместив его
между красным и синим фрагментами щита.  Теперь
кликните по самому нижнему слою (с синим небом), идите в меню Слой => Дублировать
слой, затем идите в меню Фильтр => Render
=> Clouds.  Смените
режим наложения слоя с Нормального на Мягкий свет.
Вот
и всё, указатель готов.

|